Schematic Design
This is aimed at helping students approach design theory and implement it into their practice.
What is schematic design?
Everyone has their own way of approaching this part of the process. I will show different techniques that can help you get moving with your design. In general in the schematic phase, we are trying to spatially arrange the elements that will make up our site.
Generally, what I personally do is break out a roll of grease proof paper with a couple of chisel tip textas and start sketching. I will aim to do a new drawing every couple of minutes at the start. I like to make my mistakes as quick as I can. The worst thing that can happen at this stage is to get emotionally connected to a bad idea. I will sketch over and over again and then come back and do an audit on my drawings once I have six or so. At this point I will analyse what is working and not. Then start drawing again, iterating up my drawings until I get to a point where I think the relationships between items is working.
Session Outline
Functional analysis
A process for schematic design
Fast drawing exercises
One of my Processes from Start to Finish
1. Getting Ready
To create this, we need to have our client briefs handy. At this point as well, we might have created a mood board / inspirations or something similar and we should also keep this visible.
If you are using a particular methodology for this design process, you could keep this in mind now as well.
I think that this stage should be generally completed by hand unless you are at a point on the computer that you are incredibly quick and have a real grasp of all the tools so that all your ideas can very quickly be realised and discarded.
2. Functional Analysis
At first, we need to use quite generic shapes to block out where different elements from the client brief. We are thinking about the relationships between elements and the site. But we aren’t getting focused on materials and specific shapes just yet.
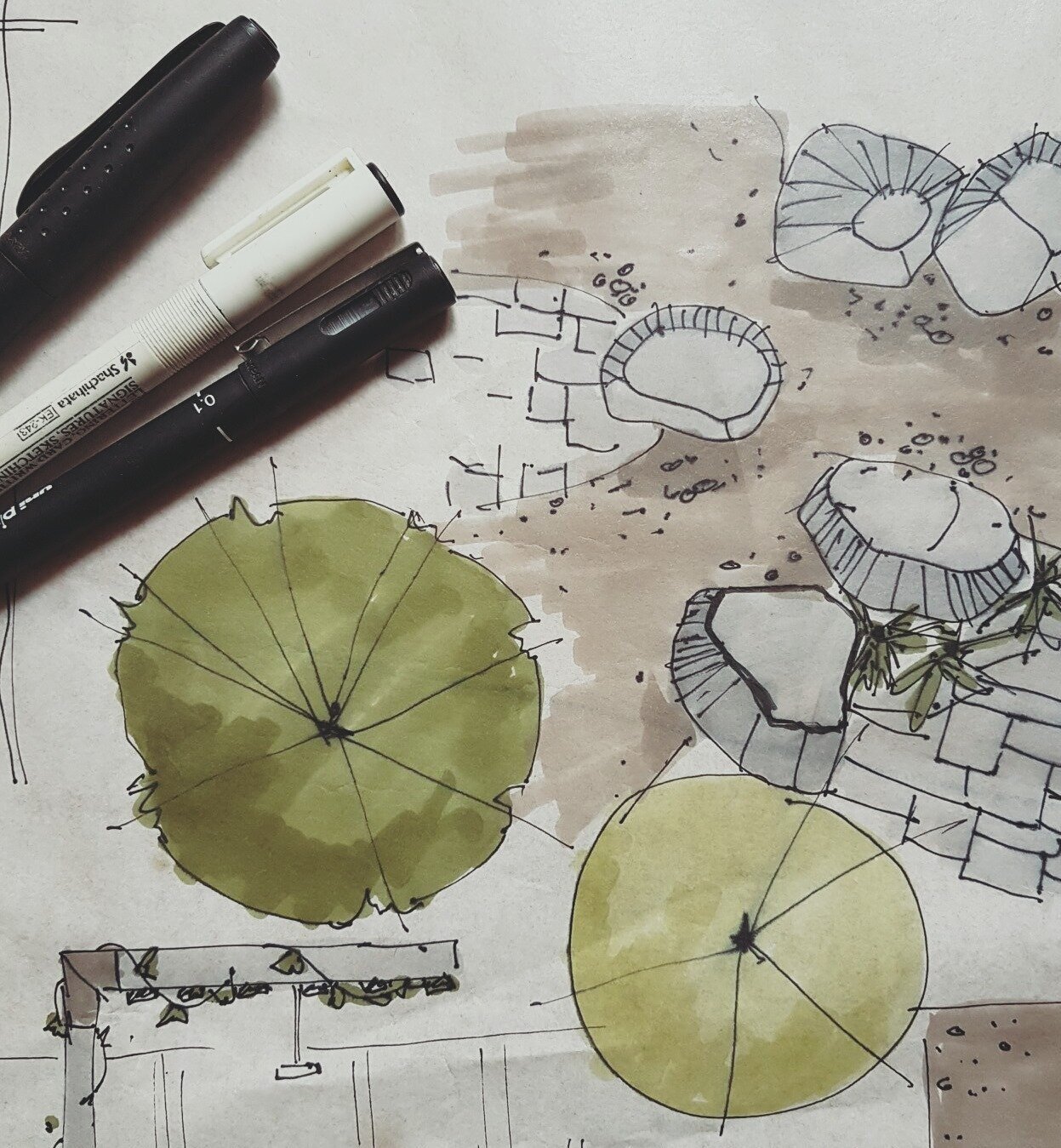
I just use a black pen or a couple of black pens. One with around a 0.4mm tip and the other with a 2mm chisel tip like a calligraphy texta. All of this happens on grease proof paper.
At this point I’m not necessarily drawing to scale but I am quite conscious of it. Through experience I can roughly understand the sizes of the elements I’m drawing. You might like to start on grid paper at a scale of about 1:200.
3. Analysis and review of drawings
Once I have about 6-10 drawings, I might start going back through them and trying to understand what I like, what I dislike, what is working and what is not. I will scribble over the top how the clients are going to move around the site and note down restrictions from my site analysis to keep them fresh in my mind.
4. Iterations and Exploration
5. Development of your idea
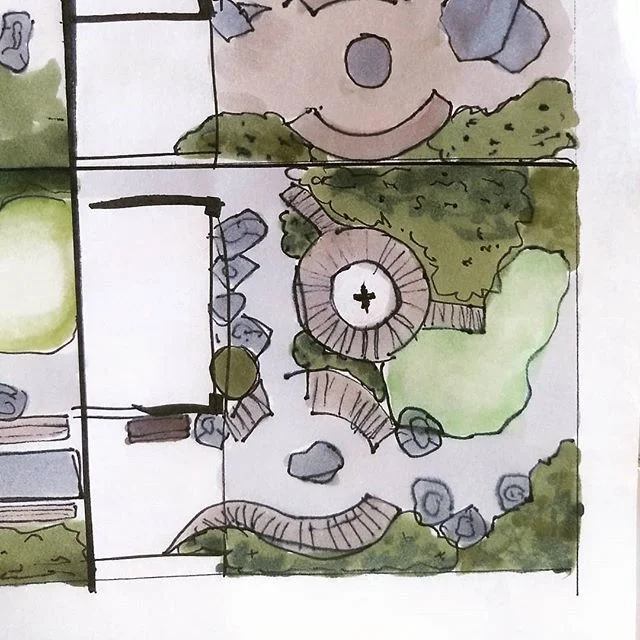
At this point I might be starting to like one of my drawings and I will start to add some colour and explore the idea a little more deeply. I will however do it very quickly as not to get too attached. I would try and finish this in under 5 minutes.
7. Movements, views etc.
As we create schematic designs that we are happy with we can start to analyse how they well they deal with movement, views, vantage points on the site.
8. Exploring the idea in the vertical space
9. Developed Schematic Design (Optional)
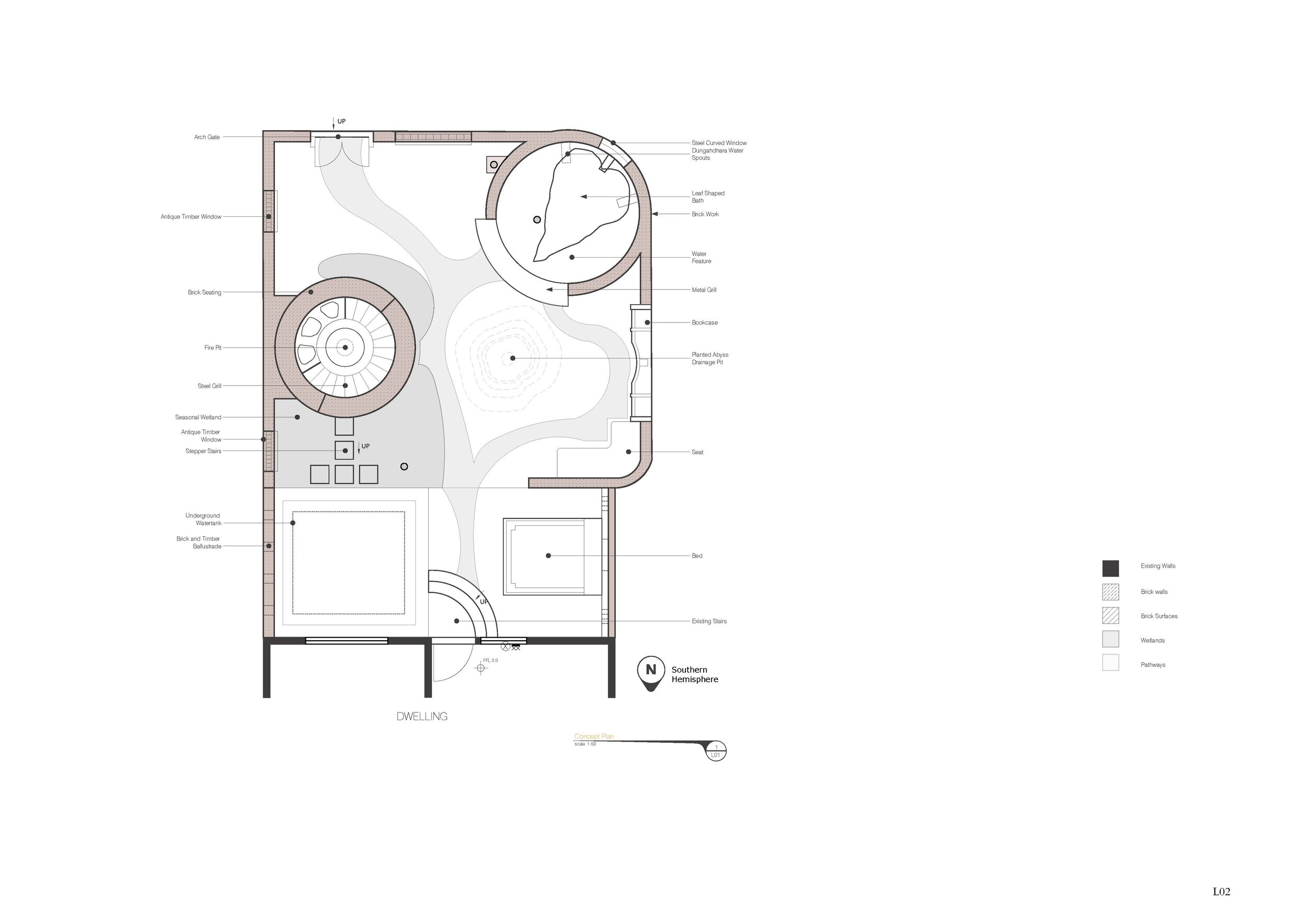
This skip could be skipped, however sometimes you may wish to explore your idea in a little more depth and get it to a point that it would be presentable to someone else either the client or a colleague to brainstorm, test ideas and viability or make sure you are on the right track.
At this point you would be drawing to scale and might add a simple titleblock and annotations that describe your ideas so that it is easily interpreted.
10. Moving to a Final Concept
At this point I would move to the computer. You may wish to finish this as a good copy on paper.